Fluent Ui Forms - Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Import { form, button } from '@fluentui/react. In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. Discover the different forms, corner.
Import { form, button } from '@fluentui/react. Discover the different forms, corner. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process.
It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. Discover the different forms, corner. In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. Import { form, button } from '@fluentui/react. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process.
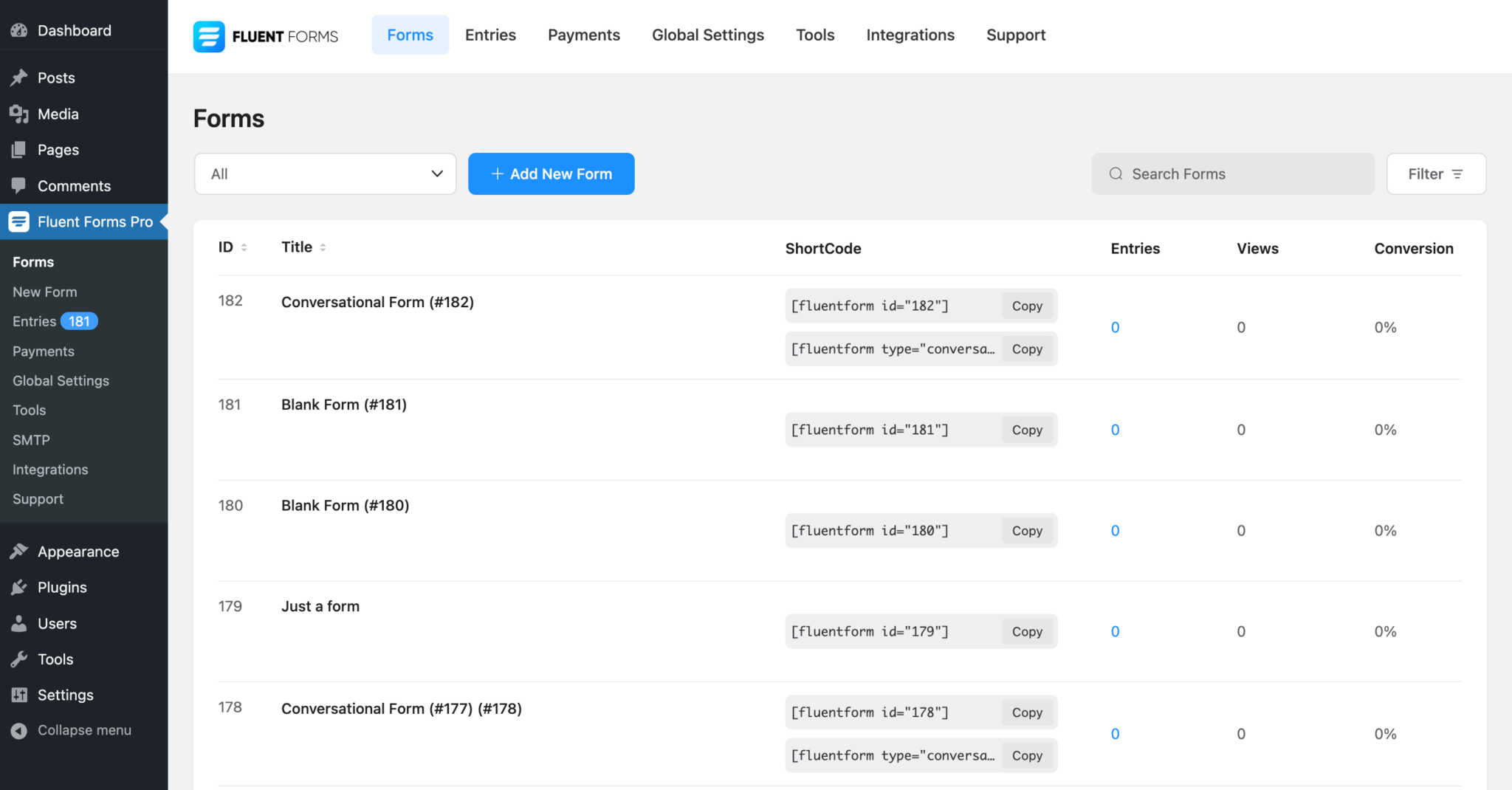
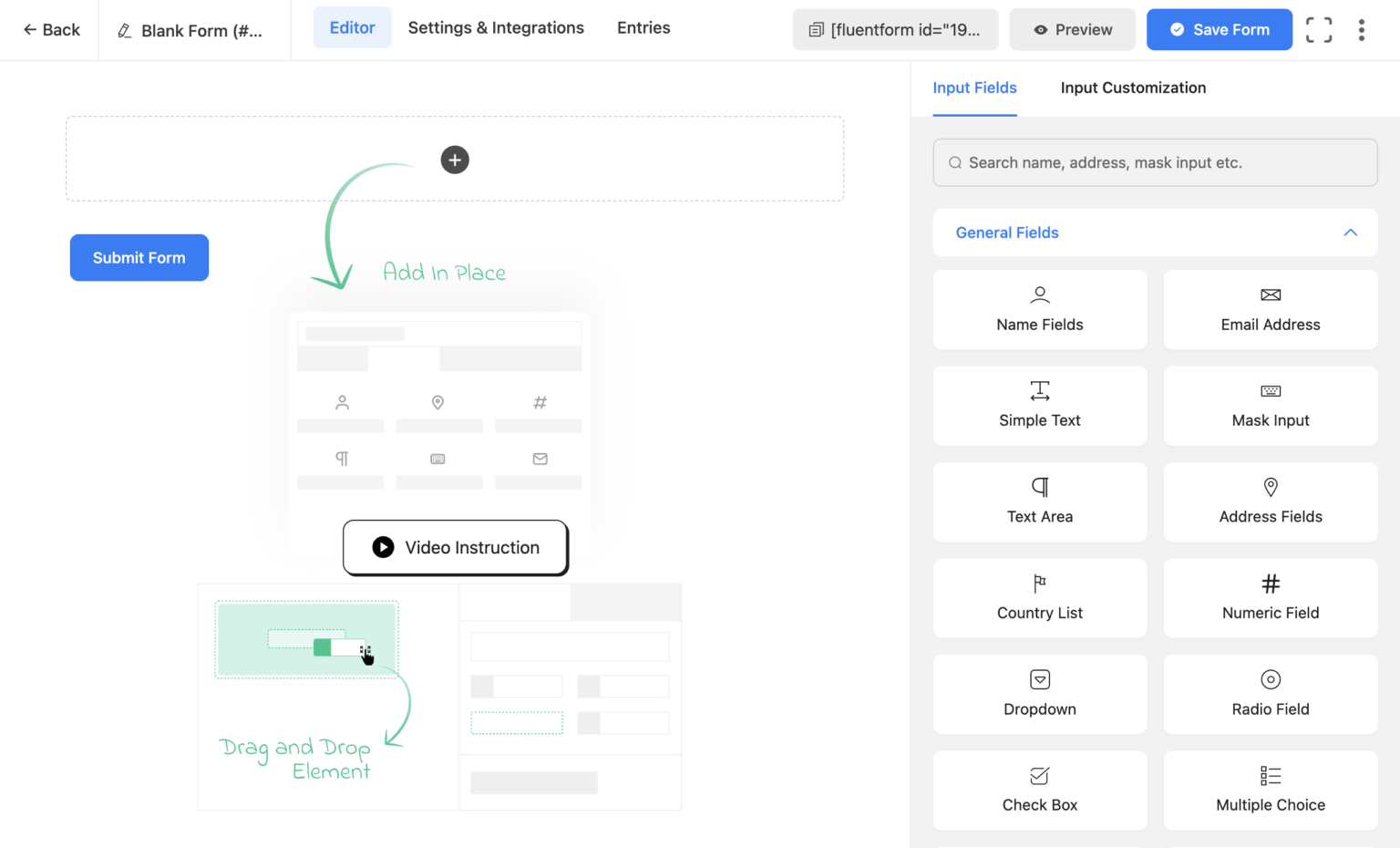
Introducing Fluent Forms 5.0 Unleashing a Stunning New UI and Power
In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. Discover the different forms, corner. Learn about shapes in ui design and how.
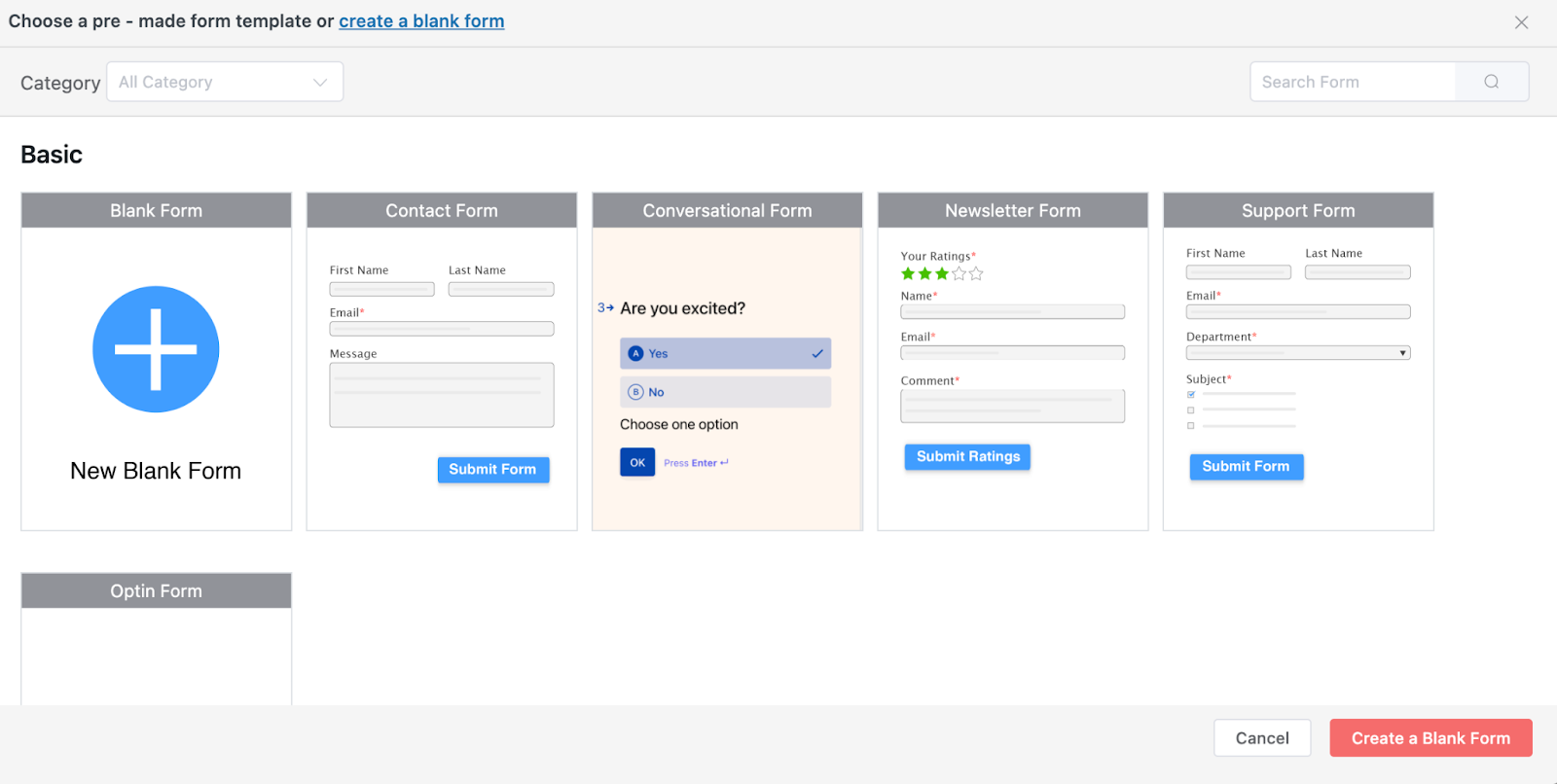
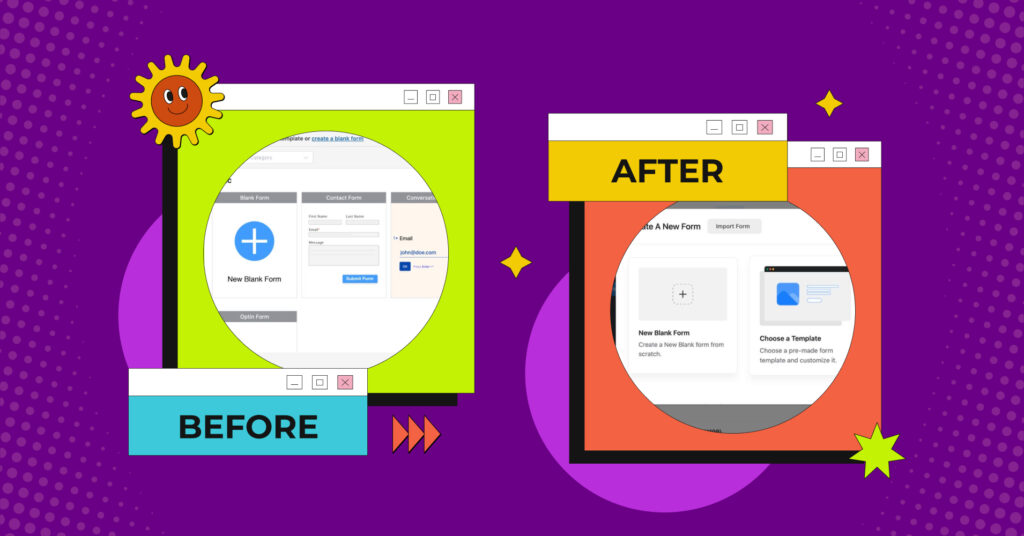
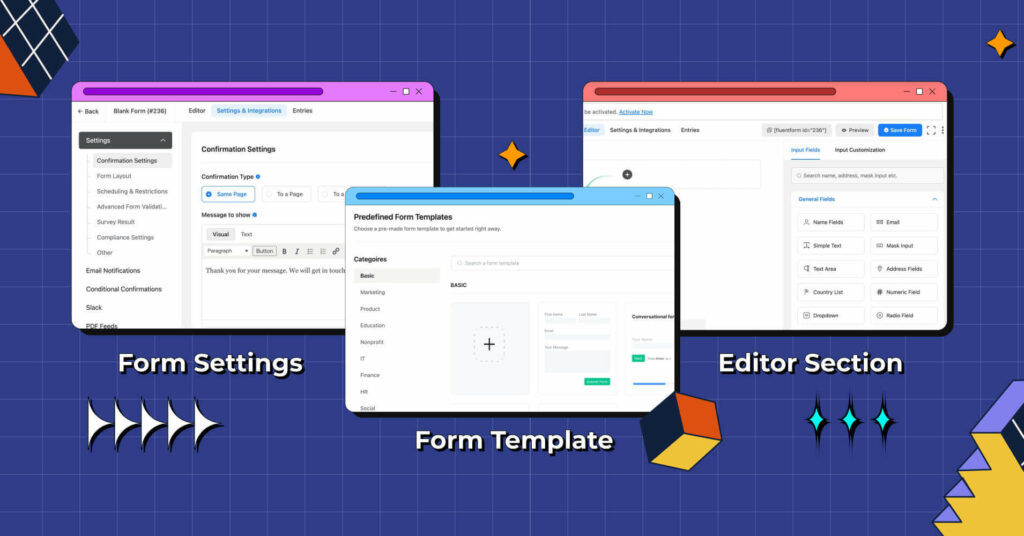
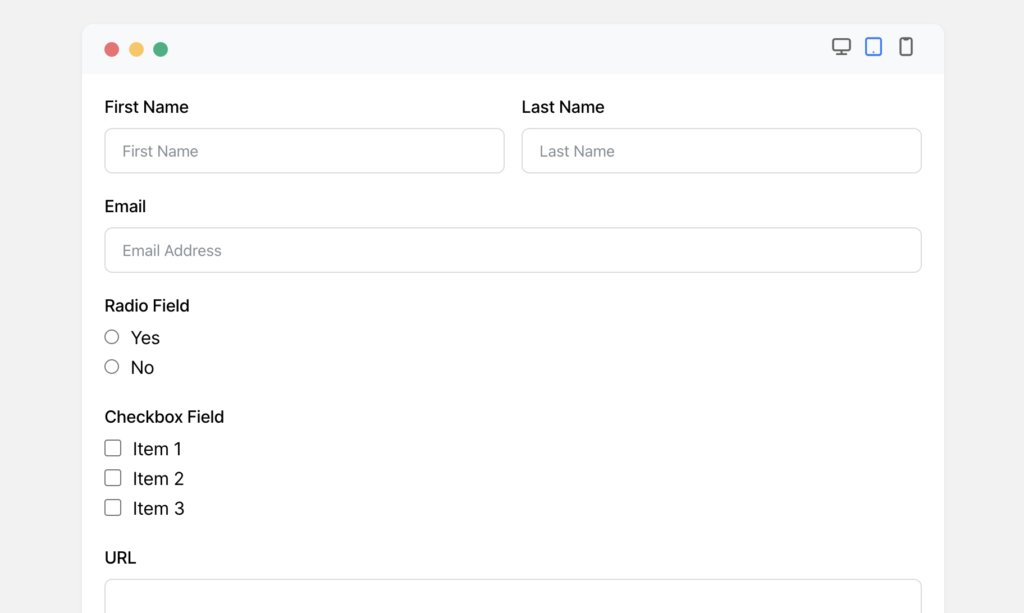
Major changes in Fluent Forms UI Update (Before/After, UI & UX
Discover the different forms, corner. Import { form, button } from '@fluentui/react. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. In this example we will see.
Major changes in Fluent Forms UI Update (Before/After, UI & UX
It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. Import { form, button } from '@fluentui/react. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. In this example we will see.
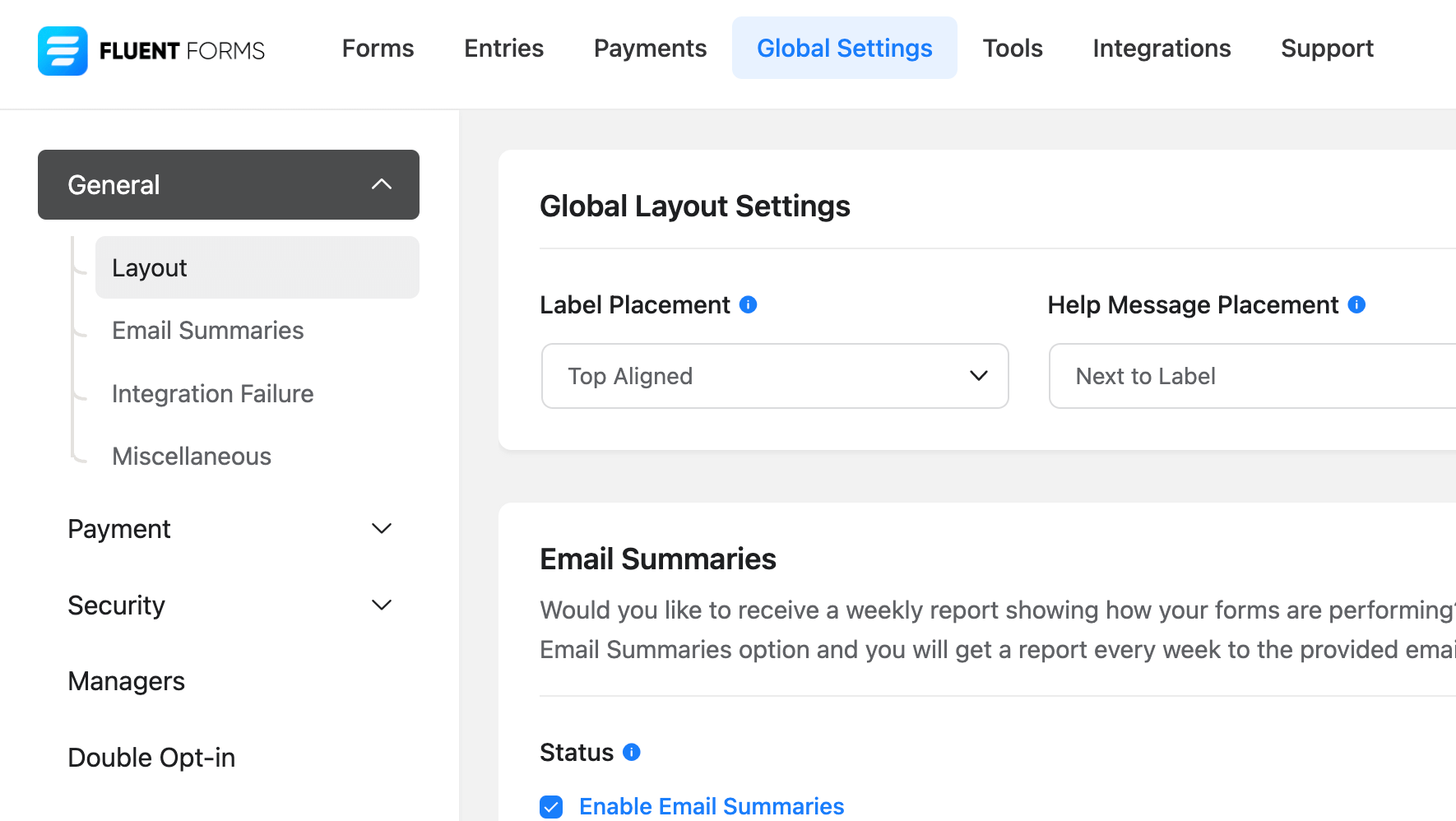
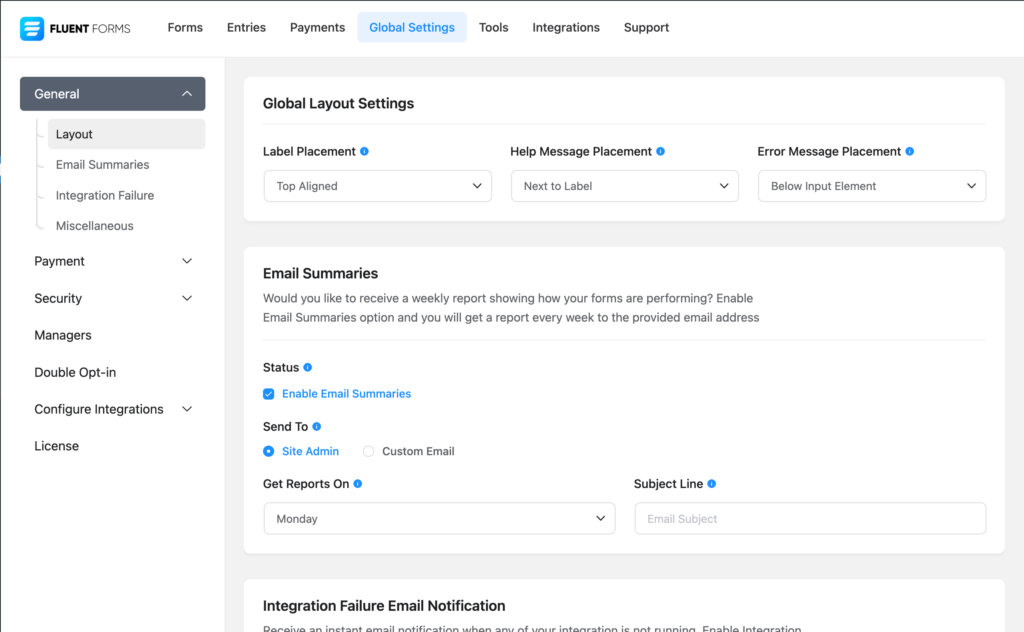
The Philosophy Behind Fluent Forms' New UI and Improved UX Fluent Forms
Discover the different forms, corner. In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. It's based solely on react hooks and gives a nicer way of managing and.
The Philosophy Behind Fluent Forms' New UI and Improved UX Fluent Forms
Discover the different forms, corner. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Import { form, button } from '@fluentui/react. In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. It's based solely on react hooks and.
Introducing Fluent Forms 5.0 Unleashing a Stunning New UI and Power
In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. Learn about shapes in ui design and how they can make interfaces more.
The Philosophy Behind Fluent Forms' New UI and Improved UX Fluent Forms
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. Import { form, button } from '@fluentui/react. In this example we will see how we can leverage other.
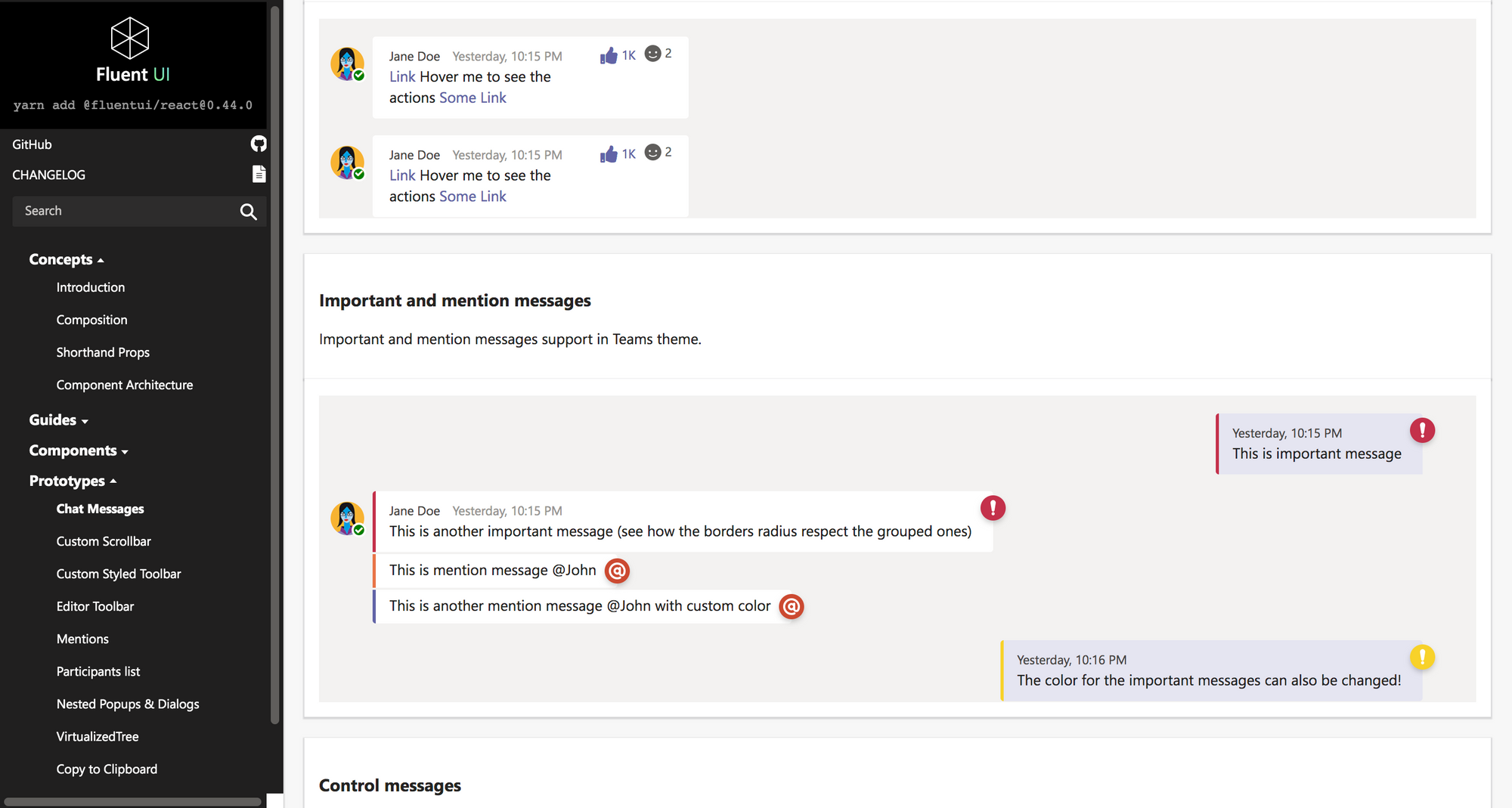
Fluent UI React by Made with React
Discover the different forms, corner. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter which ui framework you use. In this example we will see how we can leverage other prebuilt classes.
The Philosophy Behind Fluent Forms' New UI and Improved UX Fluent Forms
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. It's based solely on react hooks and gives a nicer way of managing and validating your forms, no matter.
Introducing Fluent Forms 5.0 Unleashing a Stunning New UI and Power
In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. It's based solely on react hooks and gives a nicer way of managing and.
It's Based Solely On React Hooks And Gives A Nicer Way Of Managing And Validating Your Forms, No Matter Which Ui Framework You Use.
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. In this example we will see how we can leverage other prebuilt classes available in fluent forms and how to create custom ui. Import { form, button } from '@fluentui/react.