Prevent Horizontal Scrolling Css - The simplest way to disable scrolling is to set overflow: To only hide the vertical. Here are two css techniques you can use. To hide both the horizontal and vertical scrollbar. Learn how to hide scrollbars with css. Hidden on the element.
The simplest way to disable scrolling is to set overflow: To hide both the horizontal and vertical scrollbar. To only hide the vertical. Learn how to hide scrollbars with css. Hidden on the element. Here are two css techniques you can use.
To only hide the vertical. To hide both the horizontal and vertical scrollbar. Learn how to hide scrollbars with css. Hidden on the element. Here are two css techniques you can use. The simplest way to disable scrolling is to set overflow:
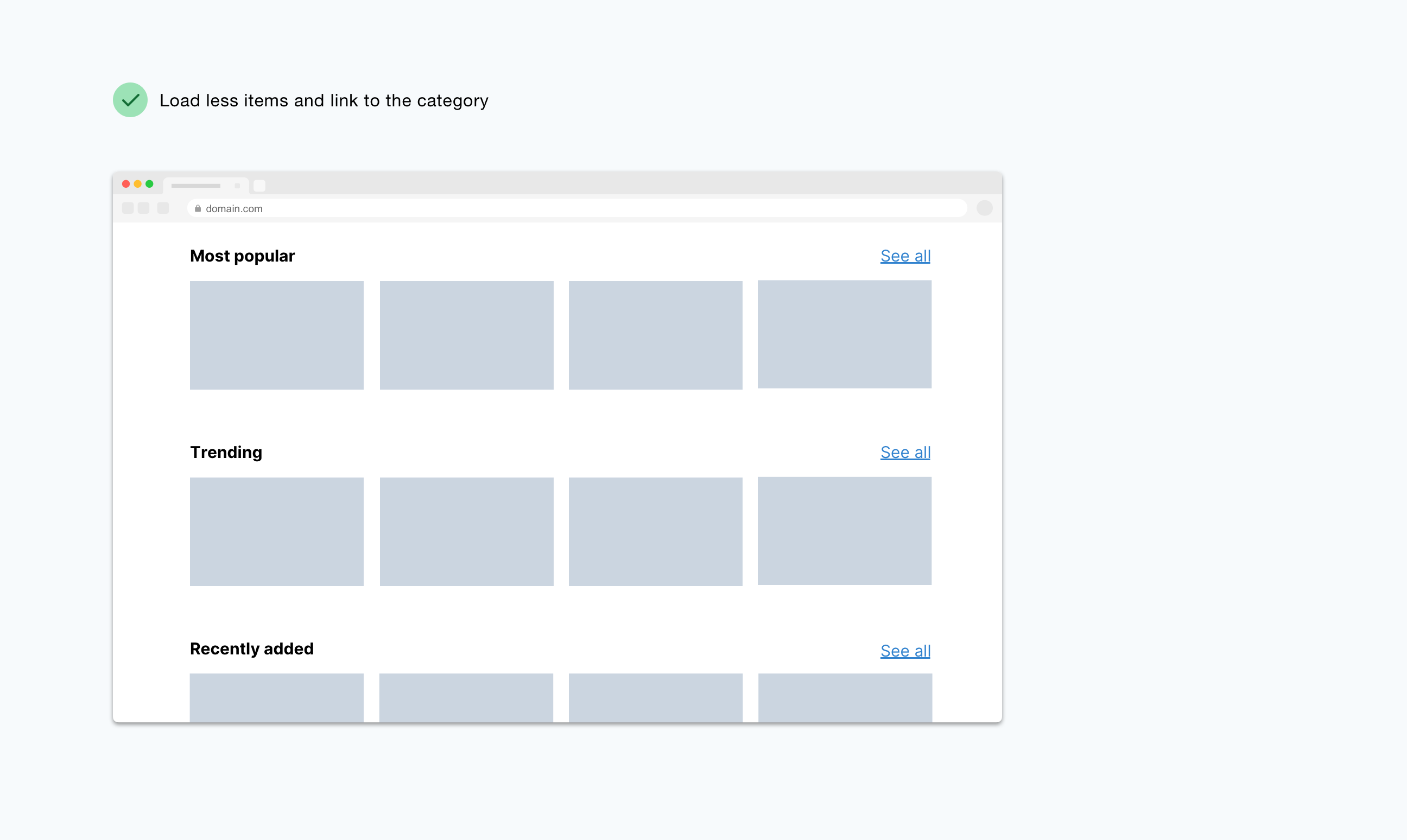
horizontal scrolling prototype by Pratap Balaso Patil on Dribbble
Here are two css techniques you can use. The simplest way to disable scrolling is to set overflow: To hide both the horizontal and vertical scrollbar. Hidden on the element. To only hide the vertical.
Pure CSS Horizontal Scrolling CSSTricks Css, Web development
To only hide the vertical. Hidden on the element. To hide both the horizontal and vertical scrollbar. Learn how to hide scrollbars with css. Here are two css techniques you can use.
Creating Infinite Horizontal Scrolling with Pause on Hover in Webflow
Here are two css techniques you can use. To only hide the vertical. To hide both the horizontal and vertical scrollbar. Hidden on the element. Learn how to hide scrollbars with css.
Horizontal Smooth Scrolling With CSS
Here are two css techniques you can use. Learn how to hide scrollbars with css. Hidden on the element. The simplest way to disable scrolling is to set overflow: To only hide the vertical.
Horizontal Scrolling Archives CSSTricks
Here are two css techniques you can use. Learn how to hide scrollbars with css. To only hide the vertical. The simplest way to disable scrolling is to set overflow: To hide both the horizontal and vertical scrollbar.
Pure CSS Horizontal Scrolling CSSTricks
Hidden on the element. To only hide the vertical. The simplest way to disable scrolling is to set overflow: Learn how to hide scrollbars with css. To hide both the horizontal and vertical scrollbar.
Download Css Horizontal Scrolling List ClipartKey
The simplest way to disable scrolling is to set overflow: Hidden on the element. Here are two css techniques you can use. Learn how to hide scrollbars with css. To hide both the horizontal and vertical scrollbar.
How to disable horizontal scrolling in css?
To only hide the vertical. Hidden on the element. Here are two css techniques you can use. The simplest way to disable scrolling is to set overflow: To hide both the horizontal and vertical scrollbar.
html CSS Horizontal Scrolling Menu Not Scrolling Stack Overflow
Here are two css techniques you can use. To hide both the horizontal and vertical scrollbar. The simplest way to disable scrolling is to set overflow: Learn how to hide scrollbars with css. Hidden on the element.
To Only Hide The Vertical.
Learn how to hide scrollbars with css. Here are two css techniques you can use. To hide both the horizontal and vertical scrollbar. The simplest way to disable scrolling is to set overflow: